

切り抜き、分割線、グリッドモードをサポート

このツールは、大きな画像を複数の小さな画像に切り取ることができます。ImagesTool には、さまざまな画像切り取りモードが用意されています。
「画像を選択」ボタンをクリックして画像を選択するか、このページに画像をドラッグします。
読み込んだ画像に複数のクロップ枠を追加することができ、画像上で左ボタンを押したままドラッグするだけで選択枠を追加できます。
画像をハサミのように切り取り、画面右側の「水平線を追加」または「垂直線を追加」ボタンをクリックして、水平線と垂直線を追加します。
画像を横線、縦線、間隔に応じて均等に分割し、分割した画像のサイズは同じで単位はpxです。
「グリッドモード」と同様ですが、唯一の違いは「グリッドモード」は画像のサイズに比例してカットし、単位がパーセント(%)であることです。 「固定サイズモード」は絶対サイズで切り出し、単位はピクセル(px)です。
右下隅の「開始」ボタンをクリックし、処理が完了するまで待ってから、「zip をダウンロード」ボタンをクリックします。
画像をインポートした後、右側の「トリミングモード」ボタンをクリックして、トリミングによる画像の分割を開始します。 Photoshop の 「スライス」 機能の簡易版と考えることができます 。
トリミング モードでは、画像に複数のトリミング ボックスを追加できます。画像上でマウスの左ボタンを押したまま任意の方向にドラッグするだけで、選択ボックスを追加できます。
ビデオでは、巨大な世界地図から 6 つのエリアを切り出す方法が示されています。各領域を個別の画像ファイルとして保存
サンプル画像
13500x6750px 8.1MB
Image Source:Night Light Maps Open Up New Applications
https://earthobservatory.nasa.gov/images/90008/night-light-maps-open-up-new-applications
トリミング ボックスを追加した後、トリミング ボックスをクリックしてその他の操作を選択します。

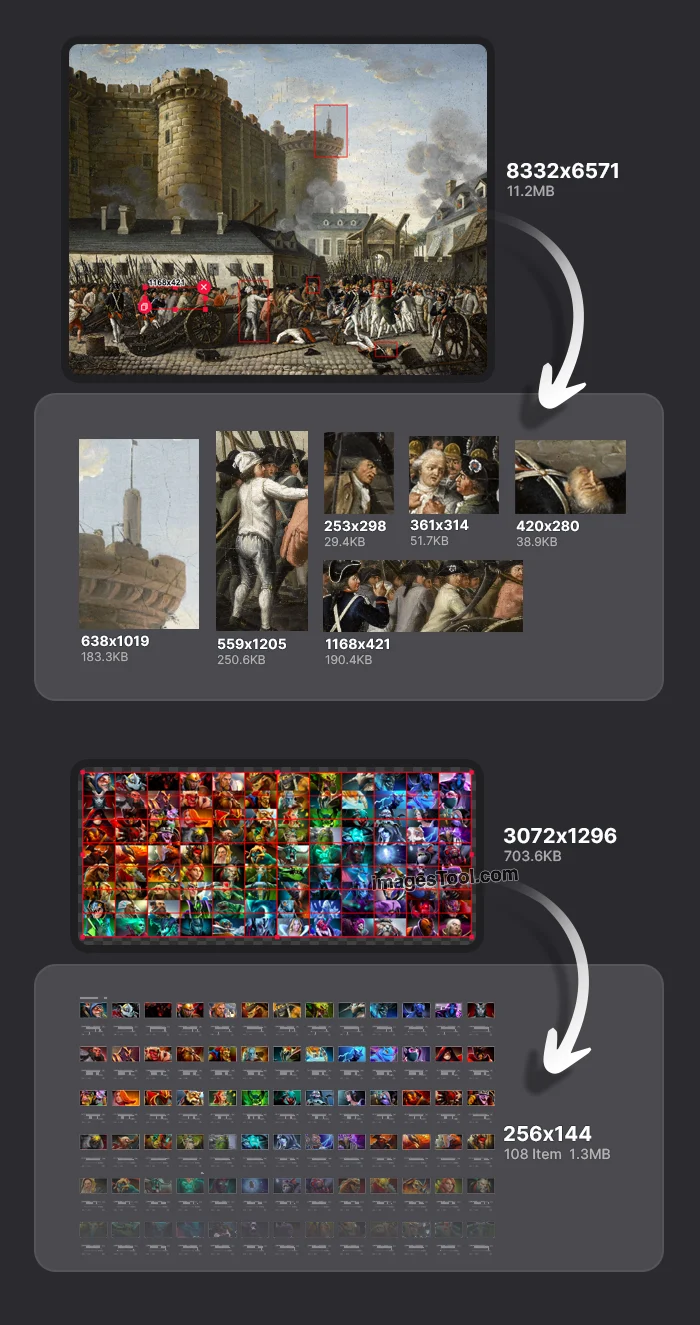
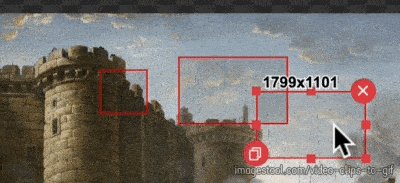
8332x6571px 11.2MB
By Unidentified painter - Current version: Palace of Versailles; direct
link to the image: [1]Original version: L’Histoire par l’image, Public
Domain
https://commons.wikimedia.org/w/index.php?curid=6882732
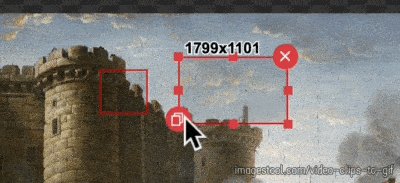
トリミング ボックスのサイズを変更する:周囲の小さな正方形をクリックしてドラッグし、トリミング ボックスのサイズを変更します。
クロップボックスをコピーする:クロップボックスの左下隅にある「コピー」アイコンをクリックします。
![]()
クロップボックスを削除する:クロップボックスの右上隅にある「削除」アイコンをクリックします。
![]()
トリミング ボックスを移動する:トリミング ボックスをクリックしてドラッグします。
トリミング ボックスの現在のサイズを取得します。トリミング ボックスを選択した後の上の黒い数字は幅と高さで、単位はピクセル (px) です。
トリミング ボックスのドラッグ可能な範囲:トリミング ボックスは画像に制限されます。

ズーム100%と自動ズーム切り替え:画像の空白部分でマウスの左ボタンをダブルクリックすると、画像が素早くズームされます
フリーズーム:マウスホイールをスライドして画像がズームされます
視野角位置の移動:長押しスペースバーを押しながらマウスの左ボタンを押したまま画像を移動します
クロップボックスの削除:クロップ枠を選択した後、削除キーを押すとクロップ枠が削除されます
[スタート ボタン] の上で、エクスポートする画像の種類を選択できます。jpg、webp、png 画像のエクスポートをサポートしています。
クロップフレームを追加して調整したら、インターフェース右下の「開始」ボタンをクリックし、処理が完了したら(ビデオ内のクロップフレームは6つあり、2秒かかります)、「ZIPをダウンロード」をクリックします。ボタンをクリックして zip を解凍すると、クロップ フレームのスクリーンショットが利用可能になります。
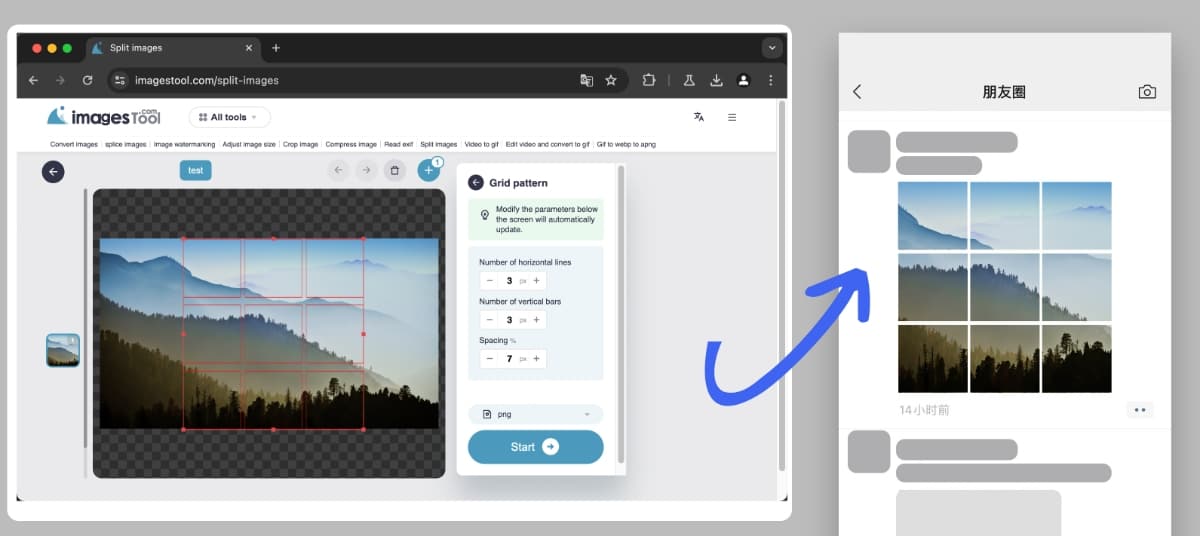
このモードは、均等に配置されたグリッドレイアウトで大きな画像を分割するのに非常に適しており、横線、縦線、間隔の値を調整して画像を分割すると、分割された小さな画像は同じサイズになります。
画像をインポートした後、右側の「グリッドモード」ボタンをクリックして、画像をグリッド内に均等に分割し始めます。
ビデオでは、Dota2 ヒーロー コレクションの画像を各ヒーローの小さな画像に分割する方法が示されています。
サンプル画像
1547x832px 1.3MB
Image Source:Custom hero grids [updated to 7.33c]
https://steamcommunity.com/sharedfiles/filedetails/?id=2376415279
はい、画像タイプを png のままにすることをお勧めします
画像をインポートし、「グリッドモード」を選択し、「水平線」と「垂直線」を「3」に設定して、適切な「間隔」を調整します。

画像をインポートし、「固定サイズモード」を選択し、幅と高さを200に設定します
Image tool collection - crop, split, merge, watermark, resize, EXIF, gif tools, etc.
PDF Tools Collection - Merge, Split, Sort and Compress PDF
Remove image backgrounds - batch without any limit
Image Converter - Supports 50 formats
Image compressor-supports more than 10 formats including png, jpg, gif, svg, etc.