

Image Splitter is a free online tool that lets you split images easily. Support crop, split line, grid mode,You can drag and place splitters wherever you want to split the image, vertically, horizontally, or both. It is also an image splitter for Instagram.

This splitter can split a large picture into multiple small Images. ImagesTool provides a variety of picture cutting modes.
Click the "Select Image" button and select the image or drag the image to this page.
You can add multiple cropping frames to the imported image. Just press and hold the left button on the image and drag to add selection frames.
Cut the picture like a pair of scissors. You can click the "Add Horizontal" or "Add Vertical Line" button on the right side of the interface to add horizontal and vertical lines.
Divide the photos evenly in proportion according to horizontal lines, vertical lines and spacing. The size of the divided Images is the same, and the unit is px.
Similar to "Grid Mode", the only difference is that "Grid Mode" cuts in proportion to the size of the image, and the unit is percentage (%). The "fixed size mode" uses absolute size for cutting, and the unit is pixels (px)
Click the "Start" button in the lower right corner, wait for the processing to complete, and then click the "Download zip" button.
After importing the image, click the "Crop Mode" button on the right to start splitting the image by cropping. You can think of it as a simplified version of Photoshop's "slice" feature.
In crop mode you can add multiple cropping boxes to the picture. Just hold down the left mouse button on the picture and drag it in any direction to add a selection box.
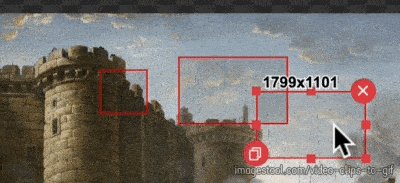
In the video, it is demonstrated how to crop out 6 areas from a huge world map. Save each area as a separate image file
Sample image
13500x6750px 8.1MB
Image Source:Night Light Maps Open Up New Applications
https://earthobservatory.nasa.gov/images/90008/night-light-maps-open-up-new-applications
After adding the cropping box, click the cropping box to select for more operations.

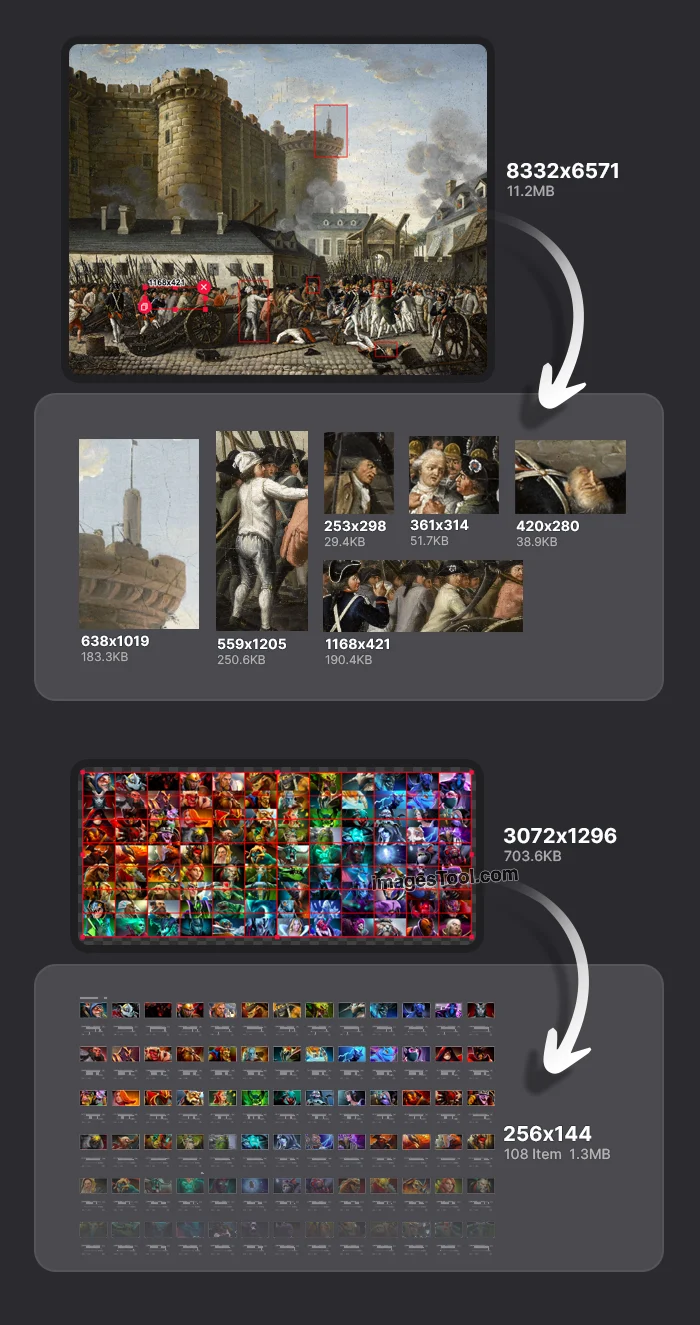
8332x6571px 11.2MB
By Unidentified painter - Current version: Palace of Versailles; direct
link to the image: [1]Original version: L’Histoire par l’image, Public
Domain
https://commons.wikimedia.org/w/index.php?curid=6882732
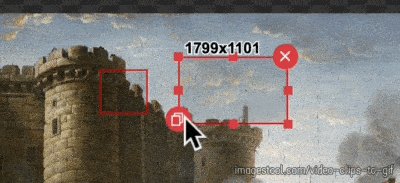
Modify the size of the cropping box: Click and drag the surrounding small squares to modify the size of the cropping box.
Copy the crop box: Click the "Copy" icon in the lower left corner of the crop box
![]()
Delete the crop box: Click the "Delete" icon in the upper right corner of the crop box
![]()
Move the cropping box: Click the cropping box and drag
Get the current size of the cropping box: The black numbers above after selecting the cropping box are the width and height, and the unit is pixels (px)
The draggable range of the cropping box: the cropping box will be limited to the image

Zoom 100% and automatic zoom switching: Double-click the left mouse button in the blank area of the picture to quickly zoom the image.
Free zoom: Slide the mouse wheel to zoom the image.
Move the viewing angle position: Hold down the space bar and hold down the left mouse button to move the picture.
Delete the cropping box: After selecting the cropping frame, press the delete key to delete the cropping frame
Above the "Start Button", you can select the type of exported images, which supports exporting jpg, webp and png images.
After you add the cropping frame and adjust it, click the "Start" button in the lower right corner of the interface. After the processing is completed (6 cropping frames in the video, it takes 2 seconds), click the "Download zip" button and unzip the zip. A crop frame screenshot is available.
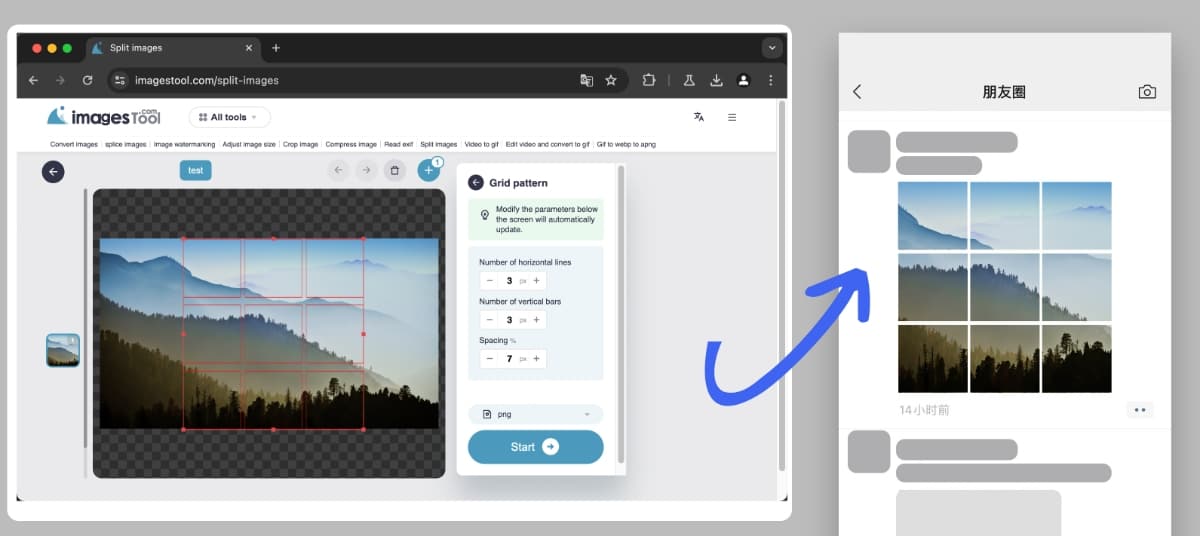
This mode is very suitable for dividing large pictures with evenly distributed grid layouts. By adjusting the values of horizontal lines, vertical lines and spacing to divide the picture, the divided small pictures have the same size.
After importing the image, click the "Grid Mode" button on the right to start dividing the image evenly in a grid.
In the video, it is demonstrated how to split a Dota2 hero collection picture into small pictures of each hero.
Sample image
1547x832px 1.3MB
Image Source:Custom hero grids [updated to 7.33c]
https://steamcommunity.com/sharedfiles/filedetails/?id=2376415279
Yes, it is recommended that you keep the image type as png
Import your image, select "Grid Mode", set "Horizontal Lines" and "Vertical Lines" to "3", and then adjust the appropriate "Spacing".

Import the image, select "Fixed Size Mode", and set the width and height to 200
Image tool collection - crop, split, merge, watermark, resize, EXIF, gif tools, etc.
PDF Tools Collection - Merge, Split, Sort and Compress PDF
Remove image backgrounds - batch without any limit
Image Converter - Supports 50 formats
Image compressor-supports more than 10 formats including png, jpg, gif, svg, etc.